
人手不足で猫の手も借りたいという企業も多く有るようですが、2019年1月からgoogle検索で、求人に関するキーワードで検索を行うと、求人情報が掲載されるようになりました。 これは、Google for jobsと呼ばれる、検索キーワードにマッチした求人情報が表示されるサービスです。 企業の求人ページなどに構造化データを追加すれば掲載できるようになります。 今回は、構造化データを追加して、Google for jobsに情報を掲載する方法を紹介していきます。
Google for Jobs の掲載位置
まずは、Google for jobに掲載される内容を把握しておきましょう。 Googleで、試しに「求人 神戸」と検索するとこんな感じで結果が表示されます。 下の画像の赤枠部分、「求人」という見出し部分がgoogle for jobs になります。

検索ワードの「求人 神戸」に関連する求人情報が掲載されています。 各項目をクリックすると詳細を見ることが出来る用になっていrます。
Google for Jobs に掲載するには
Google for Jobs に掲載するには、構造化データを求人ページに設置することで可能です。
構造化データとは
構造化データは、ページの訪問者ではなく、自動でページの内容を収集するクローラー向けの記述です。 ウェブページの内容を端的に記載する方法で、記述方法にはMicrodata、RDFa、JSON-LDの3つが存在します。 Googleが推奨しているのは、JSON-LDなので、今回は、JSON-LDを用いた構造化データの記述方法を紹介します。
求人情報の構造化データ記述例
では早速、架空の会社を想定して作成してみた構造化データです。
<script type="application/ld+json">
{
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "WEBプログラマー",
"description" : "【仕事内容】
ケアサービス、教育事業など幅広い事業を展開する弊社のWEBコンテンツ開発・システム構築・運用管理業務です。<br />社内教育システムも充実しています<br />
【職務詳細】
<ul>
<li>ホームページの設計・構築・運用</li>
<li>新コンテンツの企画</li>
</ul>
【雇用形態】
正社員<br />
【勤務地】
兵庫県 神戸市<br />
【勤務時間】
9時00分~18時00分",
"identifier": {
"@type": "PropertyValue",
"name": "株式会社〇〇",
"value": "1"
},
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社〇〇〇〇〇〇",
"sameAs" : "https://〇〇〇〇〇〇.com",
"logo" : "https://〇〇〇〇〇〇.com/logo.jpg"
},
"datePosted" : "2019-03-01",
"validThrough" : "2019-12-31",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressRegion" : "兵庫県",
"addressLocality": "神戸市",
"streetAddress" : "中央区加納町6丁目5−1",
"postalCode" : "6508570",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 200000,
"minValue": 200000,
"maxValue": 500000,
"unitText": "MONTH"
}
},
"employmentType" : "FULL_TIME"
}
</script>こんな感じで記載すれば基本的にはオッケーです。 各プロパティを見ていきましょう。
構造化データの解説
書き始めの
<script type="application/ld+json">は、「ここにJSON-LDで構造化データ書いてますよ」的な記述です。 また、3〜4行目の
"@context" : "http://schema.org/",
"@type" : "JobPosting",は、http://schema.org/の定義に従って「JobPosting」(求人情報)の内容を書いていきます、と宣言している部分です。 ここまでは深く考えなくていいところです。
プロパティ title
5行目、title
"title" : "WEBプログラマー",は職務の名称を記述します。 必須のプロパティです。 求人コード、住所、日付、給与、会社名は含めないことが推奨されています。
プロパティ description
6行目、description
"description" : "【仕事内容】
ケアサービス、教育事業など幅広い事業を展開する弊社のWEBコンテンツ開発・システム構築・運用管理業務です。<br />社内教育システムも充実しています<br />
【職務詳細】
<ul>
<li>ホームページの設計・構築・運用</li>
<li>新コンテンツの企画</li>
</ul>
【雇用形態】
正社員<br />
【勤務地】
兵庫県 神戸市<br />
【勤務時間】
9時00分~18時00分",には、具体的な求人の内容を記入します。 必須のプロパティです。 ここではHTMLのタグが利用できます。利用できるタグは
<p>、<ul>、<li>、<h1>、<h2>、<h3>、<h4>、<h5>、<br>、<strong>、<em>など。
プロパティ identifier
23行目、identifier
"identifier": {
"@type": "PropertyValue",
"name": "株式会社〇〇",
"value": "1"
},には、nameに会社の名前、value にはこの求人ページに任意の番号を割り振ります。 別ページでWEBディレクターを募集していたら、
"value": "2"のように区別をつけていきます。
プロパティ hiringOrganization
28行目、hiringOrganization
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社〇〇〇〇〇〇",
"sameAs" : "https://〇〇〇〇〇〇.com",
"logo" : "https://〇〇〇〇〇〇.com/logo.jpg"
},には求人する側の会社情報を記載します。 必須のプロパティです。 各項目には以下の通り記載していきます。
| name | 会社名 |
|---|---|
| sameAs | 会社のウェブサイトURL |
| logo | 会社ロゴ画像のURL |
ロゴ画像は、サイズが 112×112 ピクセル以上で.jpg、.png、.gif のいずれかの形式という条件があります。
プロパティ datePosted
34行目、datePosted
"datePosted" : "2019-03-01",には求人の掲載日を記入します。必須のプロパティです。 記入形式は、ISO 8601形式だそうで、 例えば、2019年3月1日であれば
2019-03-01
というように記述します。
プロパティ validThrough
35行目、validThrough
"validThrough" : "2019-12-31",には求人の有効期限を記入します。 有効期限をつけたいときに必要なプロパティです。 記入形式は datePosted と同じです。
プロパティ jobLocation
36行目、jobLocation
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressRegion" : "兵庫県",
"addressLocality": "神戸市",
"streetAddress" : "中央区加納町6丁目5−1",
"postalCode" : "6508570",
"addressCountry": "JP"
}
},には会社の所在地の情報を記載します。 必須のプロパティです。 各項目には以下の通り記載していきます。
| addressRegion | 都道府県名 |
|---|---|
| addressLocality | 市区町村名 |
| streetAddress | 市区町村以下の住所 |
| postalCode | 郵便番号 |
| addressCountry | 国名コード |
国名コードの形式は、 ISO 3166-1 の alpha-2 という形式で、日本なら「JP」です。 他国のコードを知りたい方は、
を参照してください。
プロパティ baseSalary
47行目、baseSalary
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 200000,
"minValue": 200000,
"maxValue": 500000,
"unitText": "MONTH"
}
},には給与に関する内容を記載します。 推奨のプロパティです。 各項目には以下の通り記載していきます。
| currency | 通貨コード |
|---|---|
| value | 基本給 |
| minValue | 給与の下限 |
| maxValue | 給与の上限 |
| unitText | 雇用形態 |
通貨コードの形式は、 ISO 4217 という形式で、日本なら「JPY」です。 他国のコードを知りたい方は、
Wikipedia – ISO 4217
https://ja.wikipedia.org/wiki/ISO_4217
を参照してください。 minValue、maxValueは記述しなくても問題ありません。 unitTextは賃金形態で、
・HOUR
・DAY
・WEEK
・MONTH
・YEAR
から選択します。意味合いは上からそれぞれ、
・時給
・日給
・週給
・月給
・年給(年俸)
プロパティ employmentType
58行目、employmentType
"employmentType" : "FULL_TIME"には雇用形態を記載します。推奨のプロパティです。 値は、以下の
・FULL_TIME
・PART_TIME
・CONTRACTOR
・TEMPORARY
・INTERN
・VOLUNTEER
・PER_DIEM
・OTHER
から選択します。翻訳してみたら、上からそれぞれ、
・正社員(フルタイム)
・パート
・契約社員
・派遣社員
・インターン
・ボランティア
・日雇い
・その他
といった意味のようです。
コードが正しいか確認する
出来上がったコードが正しいか確認してみましょう。 下記ページにアクセスします。
構造化データテストツール
https://search.google.com/structured-data/testing-tool/u/0/?hl=ja
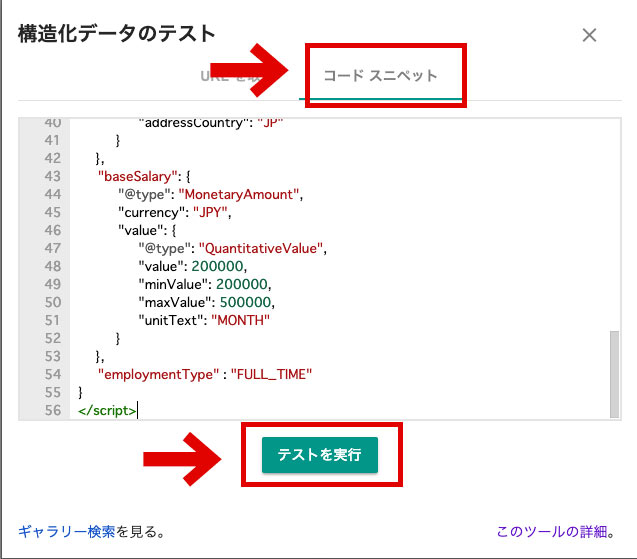
「コードスニペット」を選択して、作成したコードを貼り付けます。 そして「テストを実行」というボタンをクリックすると、エラーがないかチェックが行われます。

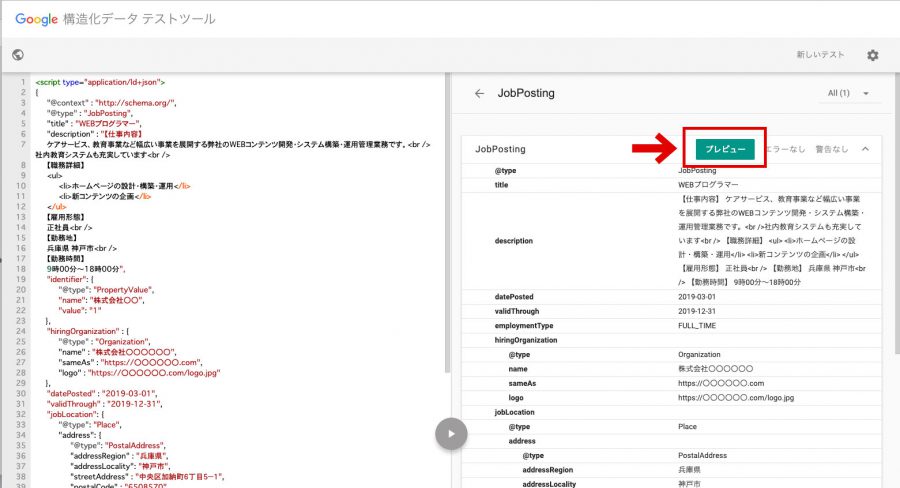
ちょっと待つと結果が表示されます。 画面右側の「JobPosting」をクリックすると、緑色の「プレビュー」というボタンが表示されます。 コレをクリックすると実際どのように表示されるか表示されますので、チェックしてみてください。

コードを求人ページで読み込ませる
コードの確認が終わったら、求人ページで読み込みます。 上述の内容で作成したコードを、求人ページのタグ headタグ内、あるいは bodyタグ内に記述すれば完了です。 あとは、クローラーが、ページを読み込みにこれば、順次検索結果に反映されていきます
インデックスのリクエスト
設置が完了したら、ほっといてもいつかはクローラーが読み込みにきます。 ただ、せっかく設置したのですから、サイトマップの更新や、Google Search Consoleを使って少しでもインデックスされるよう、対処しておくと良いでしょう。 もっと詳しく知りたい方は、Googleのリファレンスをご参照ください。
求人情報 | 検索
https://developers.google.com/search/docs/data-types/job-posting
以上、構造化データで Google for Jobs に求人情報を追加する方法でした。




 【CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示させる方法(JSなし、IE11対応)
【CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示させる方法(JSなし、IE11対応)  フリーランス向け個人事業の開業届出の提出方法【実例付き】
フリーランス向け個人事業の開業届出の提出方法【実例付き】  構造化データで Google for Jobs に求人情報を追加する方法【サンプルコード付】
構造化データで Google for Jobs に求人情報を追加する方法【サンプルコード付】