
こんなタイトルつけたので、はじめに言っておきますが、僕はjQueryを否定するつもりはありません。実用的なライブラリが大量にありますし、利用すれば手軽にWeb制作が行えます。事実、このサイトでもjQueryをおもいっきり使って制作しています。使える場面では使っていいと思っています。
しかし、世の流れとして、jQueryを使わない方向に向かっているという現実もあります。クラウドソーシングの案件探していても「jQueryではなくJavaScriptでの記述ができる人」という募集条件を見かけたりもしますし。
それに、いつまでも同じことだけやってると、それしか出来ない、それしか知らないという状態にもなりかねないので、新しいことを学び続けるのは必要だと思います。
加えて個人的なことですが、現在Vue.jsを勉強しようと、取り組み始めたタイミングでもあります。
そんなこんなで、いつかやろうと思っていたJavaScriptの勉強をブログでまとめていこうと思います。 とりあえず今回は、要素の取得についてまとめてみました。
JavaScriptで要素の取得
jQueryなら
$('#idname')
$('.classname')といった感じで要素を取得していました。JavaScriptの場合、いろいろ書き方があり、
document.getElementById('idname');
document.getElementsByClassName('classname');
document.querySelectorAll('.classname');
のようにすると、要素の取得ができます。 また、セレクター名に一致する要素をひとつだけ取得する場合は
document.querySelector('#idname');
document.querySelector('.classname');タグで取得するときは
document.getElementsByTagName('div');
document.querySelectorAll('div');親要素、子要素、兄弟要素を取得したいときは
document.querySelector('#idname').parentNode;
document.querySelector('#idname').children;
document.querySelector('#idname').firstElementchild;
document.querySelector('#idname').lastElementchild;
document.querySelector('#idname').nextElementSibling;
document.querySelector('#idname').previousElementSibling;上記で取得できるのは、以下の通り。
| parentNode | 親要素を取得 |
|---|---|
| children | 子要素を取得 |
| firstElementChild | 1つ目の子要素を取得 |
| lastElementChild | 最後の子要素を取得 |
| nextElementSibling | 次の要素(弟要素)を取得 |
| previousElementSibling | 前の要素(兄要素)を取得 |
取得方法は一通りこんな感じのようです。
JavaScriptを実際に試してみた
上記の通りまとめてみると「うん、なんかできそうな気がする」って気になってきたので実際にコードを書いてみました。 書いてみたのはこの通り
<html lang="ja">
<head><meta charset="UTF-8"></head>
<body>
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>
<ul id="list2">
<li class="element element6">はひふへほ</li>
<li class="element element7">まみむめも</li>
<li class="element element8">やゐゆゑよ</li>
<li class="element element9">らりるれろ</li>
<li class="element element10">わをん</li>
</ul>
<script>
element = document.getElementById('list1');
console.log(element);
element = document.getElementsByClassName('element');
console.log(element);
element = document.querySelectorAll('.element');
console.log(element);
element = document.querySelector('#list1');
console.log(element);
element = document.querySelector('.element');
console.log(element);
element = document.getElementsByTagName('ul');
console.log(element);
element = document.querySelector('.element').parentNode;
console.log(element);
element = document.querySelector('#list1').children;
console.log(element);
element = document.querySelector('#list1').firstElementChild;
console.log(element);
element = document.querySelector('#list1').lastElementChild;
console.log(element);
element = document.querySelector('#list1').nextElementSibling;
console.log(element);
element = document.querySelector('#list2').previousElementSibling;
console.log(element);
</script>
</body>
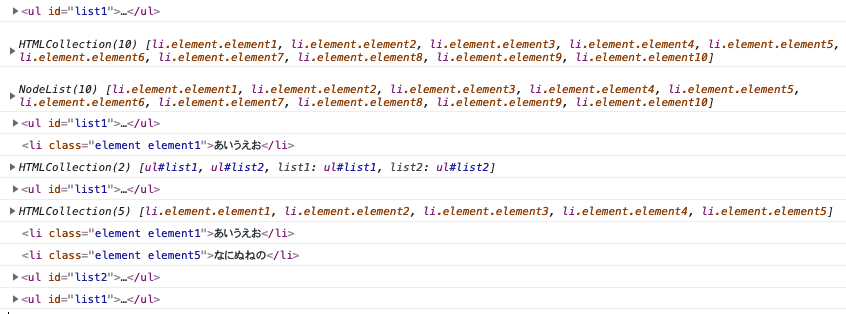
</html>HTMLに上で紹介したJavaScriptを直書きしています。 この結果をデベロッパーツールで見てみると

このままじゃ分かりづらいので一つずつ見ていきましょう。
document.getElementById
document.getElementById(‘list1’); の結果は
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>指定したIDのHTMLがそのまま取得できました。
document.getElementsByClassName
element = document.getElementsByClassName(‘element’); の結果は
HTMLCollection(10) [li.element.element1, li.element.element2, li.element.element3, li.element.element4, li.element.element5, li.element.element6, li.element.element7, li.element.element8, li.element.element9, li.element.element10]配列のような状態で取得されました。
document.querySelectorAll
element = document.querySelectorAll(‘.element’); の結果は
NodeList(10) [li.element.element1, li.element.element2, li.element.element3, li.element.element4, li.element.element5, li.element.element6, li.element.element7, li.element.element8, li.element.element9, li.element.element10]こちらも配列のような状態で取得されましたが、NodeList となっており、getElementsByClassName のときの HTMLCollection とは異なります。この辺は後述するとして、どんどん見ていきましょう。
document.querySelector
document.querySelector(‘#list1’); の結果は
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>指定したIDのHTMLがそのまま取得できました。
document.querySelector
document.querySelector(‘.element’); の結果は
<li class="element element1">あいうえお</li>指定した最初のclassのHTMLが一つだけ取得できました。
document.getElementsByTagName
document.getElementsByTagName(‘ul’); の結果は
HTMLCollection(2) [ul#list1, ul#list2, list1: ul#list1, list2: ul#list2]documentに存在する、ulが全て HTMLCollection で取得されます。
.parentNode
document.querySelector(‘.element’).parentNode; の結果は
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>最初の.element の親要素が取得されます。 ちなみに
document.querySelector(‘#list1’).parentNode;
とすると、結果は長いので省略しますが
<body> 〜略〜 </body>body の開始タグから終了タグまで。#list1 の親要素 body が取得されます。
.children
document.querySelector(‘#list1’).children; の結果は
HTMLCollection(5) [li.element.element1, li.element.element2, li.element.element3, li.element.element4, li.element.element5]#list1 の中にある li が5つ全て、HTMLCollection で取得されました。
.firstElementChild
document.querySelector(‘#list1’).firstElementChild; の結果は
<li class="element element1">あいうえお</li>#list1 の最初の li がHTMLで取得されました。
.lastElementChild;
document.querySelector(‘#list1’).lastElementChild; の結果は
<li class="element element5">なにぬねの</li>#list1 の最後の li がHTMLで取得されました。
.nextElementSibling;
document.querySelector(‘#list1’).nextElementSibling; の結果は
<ul id="list2">
<li class="element element6">はひふへほ</li>
<li class="element element7">まみむめも</li>
<li class="element element8">やゐゆゑよ</li>
<li class="element element9">らりるれろ</li>
<li class="element element10">わをん</li>
</ul>#list1 の次の要素(弟要素)のHTMLが、まるっと取得できています。
.previousElementSibling;
document.querySelector(‘#list2’).previousElementSibling; の結果は
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>#list2 の前の要素(兄要素)のHTMLが、まるっと取得できています。
取得方法をまとめると
取得できる内容を具体的に確認してみて、とりあえず何ができるか分かった気になってきました。 ひとまず、取得できる形式をまとめてみると
| HTML | getElementById querySelector |
|---|---|
| HTMLCollection | getElementsByClassName getElementsByTagName |
| NodeList | querySelectorAll |
ここでHTMLで取得できるのはまぁ良いとして、「NodeList と HTMLCollection ってなに?」という疑問が発生。
「NodeList」と「HTMLCollection」
「NodeList」と「HTMLCollection」を調べてみると、
・配列のようであって、配列ではない
・「NodeList」と「HTMLCollection」は別物
・「NodeList」は静的で「HTMLCollection」は動的
ということらしい。
NodeList – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/NodeList
HTMLCollection – Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/HTMLCollection
なるほど!わからん…。
よくわからんけど、とりあえず、静的な「NodeList」と動的な「HTMLCollection」ということには注意しておいたほうがいいみたい。 そして、扱うときは for文や四角かっこ([])で取得した中身を扱えるとのこと。
NodeListやHTMLCollectionを扱ってみる
最初に提示したHTMLでscriptの中身を
element = document.getElementsByTagName('ul');
for (i = 0; i <= element.length-1; i++) {
console.log(element[i]);
}という記述だけに変更して、HTMLCollectionの場合を確かめてみます。 コンソールの出力結果は
<ul id="list1">
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
</ul>
<ul id="list2">
<li class="element element6">はひふへほ</li>
<li class="element element7">まみむめも</li>
<li class="element element8">やゐゆゑよ</li>
<li class="element element9">らりるれろ</li>
<li class="element element10">わをん</li>
</ul>が出力されます。 さらに、
element = document.querySelectorAll('.element');
for (i = 0; i <= element.length-1; i++) {
console.log(element[i]);
}として、NodeListの場合も確かめてみます。出力結果は、
<li class="element element1">あいうえお</li>
<li class="element element2">かきくけこ</li>
<li class="element element3">さしすせそ</li>
<li class="element element4">たちつてと</li>
<li class="element element5">なにぬねの</li>
<li class="element element6">はひふへほ</li>
<li class="element element7">まみむめも</li>
<li class="element element8">やゐゆゑよ</li>
<li class="element element9">らりるれろ</li>
<li class="element element10">わをん</li>なるほど分かった!というレベルまでは行かないまでも、なんとなく出来ることがわかった感じ。
まぁ、このへんは追々勉強していこうかな、というところです。
ということで、JavaScriptで要素を取得する方法でした。 今後も、要素の追加や削除、差し替えといった方法をまとめていこうと思います。


 WEB制作を効率化する「gulp」導入方法をまとめてみた
WEB制作を効率化する「gulp」導入方法をまとめてみた  【CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示させる方法(JSなし、IE11対応)
【CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示させる方法(JSなし、IE11対応)  フリーランス向け個人事業の開業届出の提出方法【実例付き】
フリーランス向け個人事業の開業届出の提出方法【実例付き】  jQueryをJavaScriptに置き換えるための覚え書き – 要素の取得編 –
jQueryをJavaScriptに置き換えるための覚え書き – 要素の取得編 –  【MAMP】バーチャルホストで複数サイトをルートパスで管理する方法
【MAMP】バーチャルホストで複数サイトをルートパスで管理する方法