
gulp(ガルプ)とはサイト制作作業を自動化するツールです。
具体的には、
・CSSファイルの圧縮や結合
・JavaScriptファイルの圧縮や結合
・画像を圧縮
・CSSにベンダープレフィックスを付与
・ファイルを変更した時ブラウザをリロード
などといった作業を自動で行えます。
「ファイルを変更して、マウスでブラウザ選択して、ページを更新」この作業1回だけなら、数秒で終わる動作ですが、その数秒が積もり積もると意外と大きな時間のロスが生まれています。また、画像を差し替えるたびに圧縮するのは正直、面倒な作業で、「あれ?この画像圧縮してたっけ・・・?ま、いっか」なんてこともあります。
自動化しておけば、こういった時間のロスを防いだり、面倒事を減らしたり、作業忘れを起きずらくさせたりできます。
今回はそのgulpの導入方法を手順を追ってまとめてみました。
サイト制作の効率化を図りたい人、コーディングのスピードアップを目指している人は、gulpの導入を検討してみて下さい。
gulpの導入方法概要
gulpの導入手順を大まかに説明すると
1Node.jsをインストール
↓
2gulp本体をインストール
↓
3gulpのプラグインをインストール
という流れになります。
gulp本体と、プラグインはNode.jsに含まれるnpmを使ってインストールします。
なので、まずNode.jsをインストールし、gulp本体、プラグインをインストールする流れになります。
また、gulpは本体だけでは、自動化させることはできません。
「CSSを圧縮するならこのプラグイン」「画像を圧縮するならあのプラグイン」のように、自分が利用したいプラグインを追加し、自分が望む機能を組み合わせて利用していきます。
詳しく見ていきましょう。
※導入するバージョンについては、gulp4、npm5.2以上の環境を想定しています。
Node.jsをインストール
最初にNode.jsをインストールします。
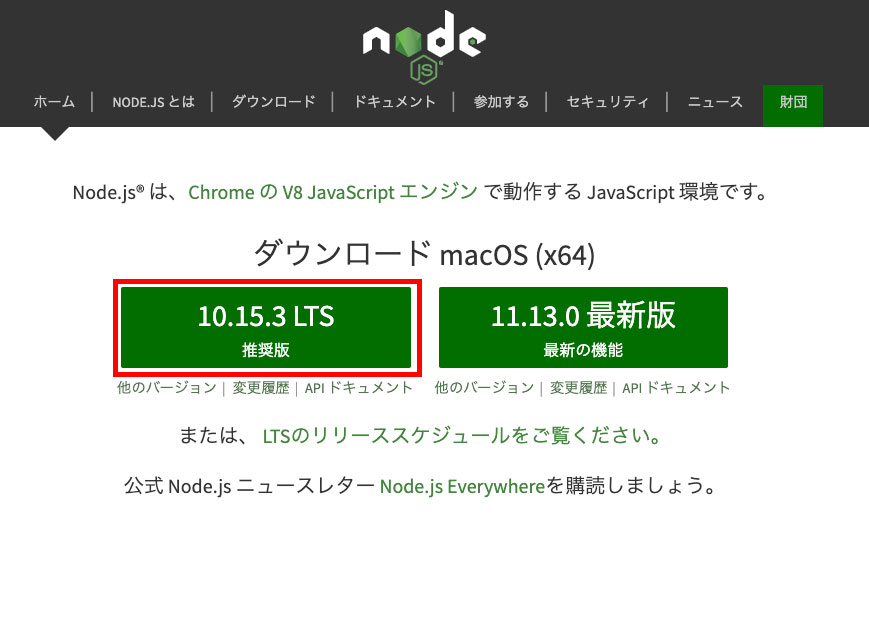
下記ページからダウンロードできます。
偶数番後で始まるLTS(Long Term Support)と、奇数番号で始まる最新版があります。
最新版は、実験的な機能が含まれる開発版のようなもので、長期間使えないため、基本的には、LTS 推奨版をダウンロードします。

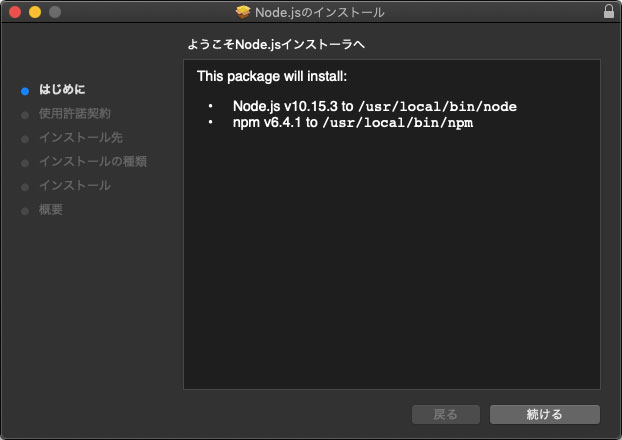
ダウンロードしたファイルを実行します。

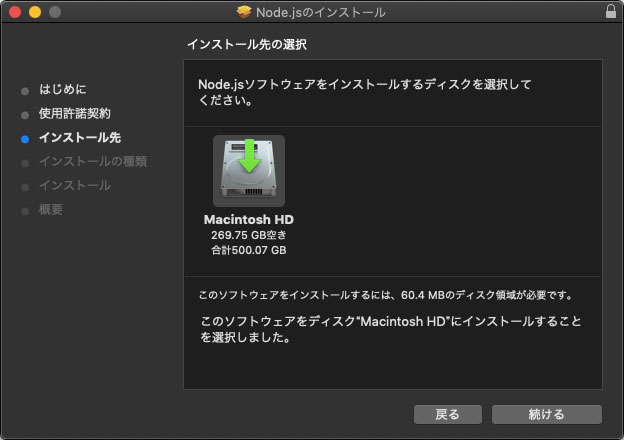
使用許諾に同意してインストールディスクを指定したら、インストール開始です。

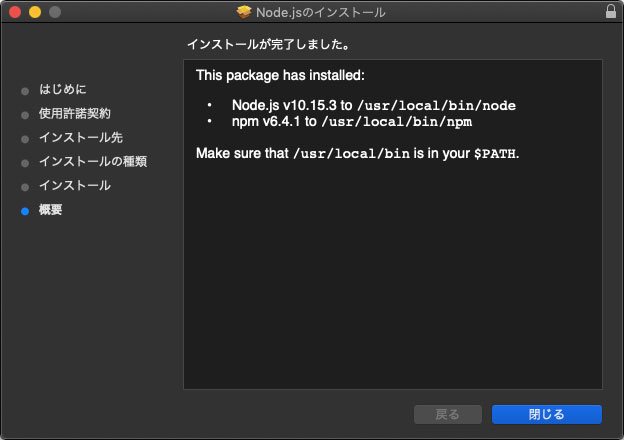
こんな画面が出たら、インストール終了です。

ちなみに、ダウンロードしたファイル(インストーラー)は不要なので、「インストーラーをゴミ箱に入れますか?」が出たら「はい」で大丈夫です。

gulp本体をインストール
ここからは、ターミナルを使って作業していきます。
Finderからターミナルを起動するなら
/アプリケーション/ユーティリティ/ターミナル.app
にあります。
起動したら、ターミナルで
$ cd 作業ディレクトリで作業ディレクトリに移動します。
仮に、MAMPを使っていて、htdocs内に「project」というフォルダを作って作業しているなら、
$ cd /Applications/MAMP/htdocs/projectで移動できます。
(MacはFindderのフォルダアイコンをターミナルにドラッグアンドドロップで簡単にパスを記入できます。)
ディレクトリ構成の確認
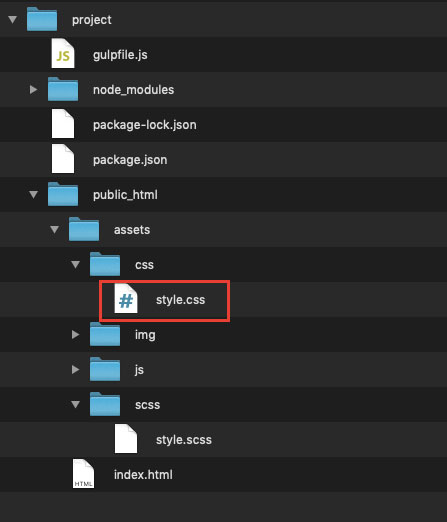
ここで、説明を進めるにあたって、gulpを導入するディレクトリ構成を確認しておきます。
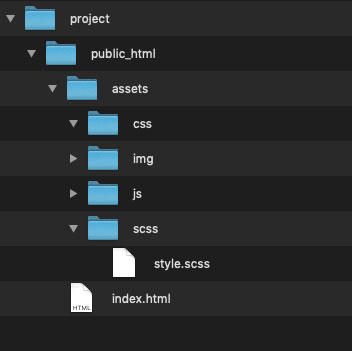
今回の説明では、このようなディレクトリ構成を想定しています。

projectディレクトリの中にpublic_htmlを作成し、サイトのデータ(html,css等のファイル)を保存しています。
gulpをインストールすると、projectにgulpのファイルとサイトのファイルが混在するのを防ぐためこのようにしています。
また、assetsの中のscssにscssファイルを入れ、コンパイルしたcssはassets/cssに保存される想定です。
ディレクトリ構成を確認が終わったら、いよいよgulpをインストールしていきます。
package.json の作成
まずpackage.json というファイルを作成します。
package.json は導入しているgulpやプラグインのバージョンや覚え書きを注意事項を記入し管理できるファイルです。
ターミナルで
$ npm initと打ち込むと、いろいろと質問が表示されます。
基本的に全て何もせずにEnterキーを押して問題ないです。
package name: (project)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)最後に
Is this OK? (yes)と表示されるので、Enterキーを押します。
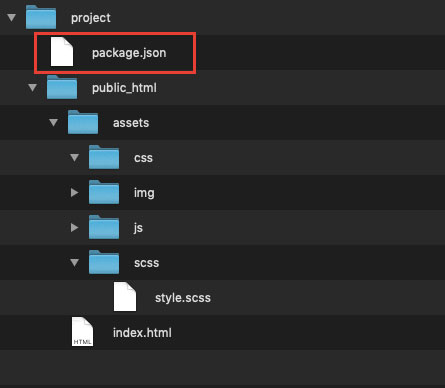
作業ディレクトリにpackage.jsonが作成されます。

ファイルを開くと中身はこんな感じ
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}先程の質問に沿った内容が反映されています。
後述しますが、プラグインを追加するとき、 –save-dev オプションを指定すると、このファイルにバージョン情報が追加されます。
gulp本体をインストール
gulp本体をインストールします。ターミナルで
$ npm install gulp --save-devと打ち込んで、ローカルにgulp本体をインストールします。
この時「 –save-dev」をつけると、前項目で作成したpackage.jsonにバージョン情報が書き加えられます。
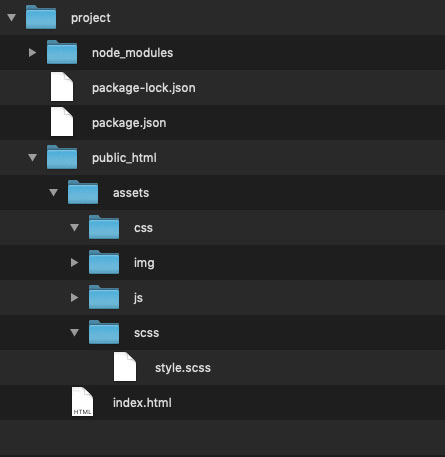
新たにファイルが作られて、作業ディレクトリはこんな感じになっているはずです。

gulpを使うときはgulpfile.jsという名前のファイルを自分で作成し、実行したい内容を記述していきます。
ひとまず、次のコードを記入します。
var gulp = require("gulp");これでgulpを呼び出す準備が完了です。
あとは自分の使い勝手が良いように、プラグインを追加していきます。
プラグインの追加
プラグインを追加していきますが、ここでは、よく使うであろうSassのコンパイルと、ファイルの変更があった際に自動でブラウザを更新する方法を説明していきます。
記述した内容が分かりやすいように、順を追って説明していきますが、結果だけ知りたい場合は「htmlが変更されたらブラウザをリロードする設定」まで読み飛ばしてもいいです。
Sassのコンパイル
まずは、Sassをコンパイルする方法です。
ターミナルで
$ npm install gulp-sass --save-devと打ち込んで、gulp-sassをインストールします。
gulpfile.jsにこのように記述します。
//gulpの読み込み
var gulp = require("gulp");
//Sassをコンパイルするプラグインの読み込み
var sass = require("gulp-sass");
gulp.task("default", function(done) {
return (
gulp
//コンパイルするSassファイルを指定
.src("./public_html/assets/scss/*.scss")
//Sassのコンパイルを実行
.pipe(sass())
//cssディレクトリ以下に保存
.pipe(gulp.dest("./public_html/assets/css"))
);
done();
});これで「srcで指定したファイルをsass(読み込んだ gulp-sass)で処理し、destで指定したディレクトリに保存する」という命令文ができました。
後は実行するだけ。ターミナルで
$ npx gulpと打ち込めば、gulpfile.jsが実行できます。
実行して、/public_html/assets/css に cssファイルが作成(あるいは上書き)されていれば、成功です。

CSSの整形
Sassからコンパイルするときに、書き出されるCSSの形式を指定することができます。
指定の仕方は、下記8行目〜10行目のように追加します。
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("default", function(done) {
return (
gulp
.src("./public_html/assets/scss/*.scss")
.pipe(sass({
outputStyle: "expanded"
}))
.pipe(gulp.dest("./public_html/assets/css"))
);
done();
});ここでは expanded を指定しています。
| nested | セレクタのまとまりでインデント |
|---|---|
| expanded | プロパティごとに改行 |
| compact | セレクタごとに一行 |
| compressed | 全て一行 |
適宜、nested、compact、compressed を使って下さい。
変更のたびに自動でSassをコンパイルする
今のままだと、scssファイルを編集するたびに、ターミナルで「npx gulp」と打ち込んで実行、と手順を踏む必要があります。
そこで、watch機能を使ってscssファイルに変更があったら、自動でSassのコンパイルを実行するように設定します。
gulpfile.jsを以下のように書き換えます。
var gulp = require("gulp");
var sass = require("gulp-sass");
function watchFiles(done) {
gulp.watch('./public_html/assets/scss/*.scss', function () {
return (
gulp
.src("./public_html/assets/scss/*.scss")
.pipe(sass({
outputStyle: "expanded"
}))
.pipe(gulp.dest("./public_html/assets/css"))
);
});
done();
}
gulp.task('default', watchFiles);何をしてるかというと6行目は
gulp.watch(‘監視するディレクトリ’, 実行内容)
となっていて
「監視するディレクトリ」に変更があれば「実行内容」を実行する
という命令文になります。
つまりここでは、「’./public_html/assets/scss/*.scss’」に変更があれば、function (){〜略〜}を実行してね、という命令文になります。
では、function (){〜略〜}は何かと言うと、
return (
gulp
.src("./public_html/assets/scss/*.scss")
.pipe(sass({
outputStyle: "expanded"
}))
.pipe(gulp.dest("./public_html/assets/css"))
);これは、前項目で紹介したSassファイルをコンパイルする記述と同じです。
つまり、「’./public_html/assets/scss/*.scss’」に変更があったらSassをコンパイルしてねという命令文になります。
あとは
function watchFiles(done) { }で囲って、この命令文に watchFiles という名前をつけます。
最後に、19行目の
gulp.task('default', watchFiles);でその命令文を実行しているというわけです。
ただし、このままだと、Sassのコンパイルでエラーが出ると、監視が止まってしまうため、
.on("error", sass.logError)という記述を追加します(13行目)。
var gulp = require("gulp");
var sass = require("gulp-sass");
function watchFiles(done) {
gulp.watch('./public_html/assets/scss/*.scss', function () {
return (
gulp
.src("./public_html/assets/scss/*.scss")
.pipe(sass({
outputStyle: "compressed"
}))
.on("error", sass.logError)
.pipe(gulp.dest("./public_html/assets/css"))
);
});
done();
}
gulp.task('default', watchFiles);これで、scssファイルが変更されたら、自動でcssファイルが作成/上書きれるようになりました。
ターミナルで
$ npx gulpと打ち込んで実行されるのを確認して下さい。
また、監視を止める場合は、ターミナルを選択した状態でキーボードの
control + c
を押して下さい。
cssが変更されたらブラウザをリロードする設定
冒頭でも書きましたが、「ファイルを変更して、マウスでブラウザ選択して、ページを更新」という一連の動作は、積もり積もって意外と大きな時間のロスを発生させます。ブラウザの読み込みも自動化ちゃいましょう。
ブラウザの自動リロードは browser-sync というプラグインを使います。
ターミナルで
npm install browser-sync --save-devと打ち込んで、browser-syncをインストールします。
そして、gulpfile.jsを以下のように書き換えます。
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync').create();
// ローカルサーバーの立ち上げ
function sync(done) {
browserSync.init({
server: {
baseDir: './public_html/'
},
reloadOnRestart: true
});
done();
}
function browserReload(done){
browserSync.reload();
done();
};
function watchFiles(done) {
gulp.watch('./public_html/assets/scss/*.scss', function () {
return (
gulp
.src('./public_html/assets/scss/*.scss')
.pipe(sass({
outputStyle: 'expanded'
}))
.on('error', sass.logError)
.pipe(gulp.dest('./public_html/assets/css'))
);
});
gulp.watch('./public_html/assets/css/*.css').on('change', gulp.series(browserReload));
done();
}
gulp.task('default', gulp.series(sync, watchFiles));ここで
function sync(done) {
browserSync.init({
server: {
baseDir: './public_html/'
},
reloadOnRestart: true
});
done();
}はローカルサーバ立ち上げの設定です。
baseDirはhtml、cssのデータが入ったディレクトリを指定します。gulpfile.jsから見た相対パスで指定します。
function browserReload(done){
browserSync.reload();
done();
};はブラウザをリロードする命令文で、ファイルに変更があった際に呼び出して実行します。
watchFiles の中身は先程とほぼ同じですが、
gulp.watch('./public_html/assets/css/*.css').on('change', gulp.series(browserReload));が追加されています。
これは、
./public_html/assets/css/*.cssに変更があったときに、gulp.series(browserReload)を実行する
という命令文です。
browserReloadは前述の通り、ブラウザをリロードする関数です。
つまり、./public_html/assets/css/*.cssに変更があった時、ブラウザをリロードしてね、という命令文になります。
ターミナルで
$ npx gulpを実行してみて下さい。自動でブラウザが立ち上がったと思います。
scssファイルを編集して、Sassのコンパイル→ブラウザのリロードがされることを確認してみて下さい。
htmlが変更されたらブラウザをリロードする設定
ここまできたら、ついでにhtmlファイルが更新されたらブラウザを自動でリロードするように設定してみましょう。
やることは簡単で、
gulp.watch('./public_html/**/*.html').on('change', gulp.series(browserReload));を以下ののように追加(34行目)するだけです。
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync').create();
// ローカルサーバーの立ち上げ
function sync(done) {
browserSync.init({
server: {
baseDir: './public_html/'
},
reloadOnRestart: true
});
done();
}
function browserReload(done){
browserSync.reload();
done();
};
function watchFiles(done) {
gulp.watch('./public_html/assets/scss/*.scss', function () {
return (
gulp
.src('./public_html/assets/scss/*.scss')
.pipe(sass({
outputStyle: 'expanded'
}))
.on('error', sass.logError)
.pipe(gulp.dest('./public_html/assets/css'))
);
});
gulp.watch('./public_html/assets/css/*.css').on('change', gulp.series(browserReload));
gulp.watch('./public_html/**/*.html').on('change', gulp.series(browserReload));
done();
}
gulp.task('default', gulp.series(sync, watchFiles));理屈はcssのときと同じです。
なお、ファイルの指定が
/public_html⁄**⁄*.htmlとなっていますが、これは下層のhtmlファイルも監視対象に含めるためです。
/public_html⁄*.htmlとすると第一階層のhtmlしか監視対象になりません。
ターミナルで
$ npx gulpを実行してhtmlファイルを編集して上書きすると、ブラウザが自動で更新することを確認してみて下さい。
ということで、gulpを使って、sassをコンパイル、ファイルの変更でブラウザを自動更新する方法の紹介でした。
さいごに
gulpのプラグインはこの他にも多数の便利なものがあります。一応導入の手順を応用が効くよう、自分なりに説明してみたつもりです。いろいろなプラグインを試してみて下さい。
ただ、あれやこれやとハマりだすと
効率化のために使った時間 > 効率化できた時間
みたいなことになりかねないので、注意が必要ですね。




 WEB制作を効率化する「gulp」導入方法をまとめてみた
WEB制作を効率化する「gulp」導入方法をまとめてみた  フリーランス向け個人事業の開業届出の提出方法【実例付き】
フリーランス向け個人事業の開業届出の提出方法【実例付き】  jQueryをJavaScriptに置き換えるための覚え書き – 要素の取得編 –
jQueryをJavaScriptに置き換えるための覚え書き – 要素の取得編 –